Login
Once you have installed the web extension, click its icon in your browser’s toolbar to open the popup and log in. Make sure to use the same account associated with your subscription. If you don’t have a subscription yet, you can get one here.Launch and Set Up the VSCode Extension

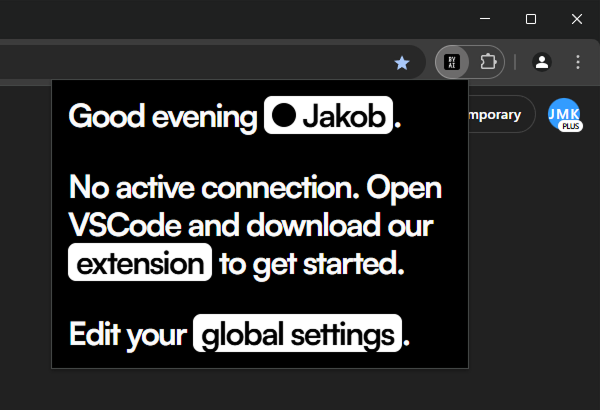
No active connection... message in the popup. Ensure VSCode is running and the extension is configured before proceeding.
Enable BringYourAI on a Website
Visit your desired AI chat website and open the extension popup again.
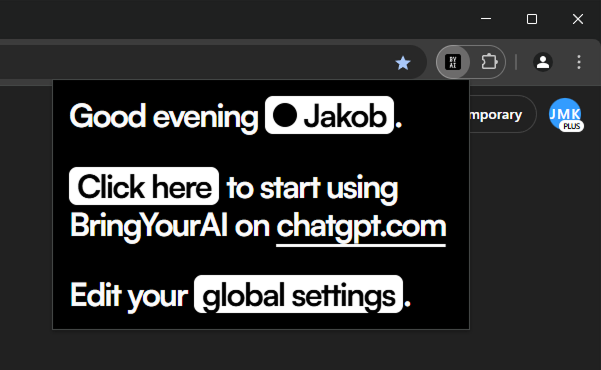
Click here in the popup’s center and approve the requested permissions in your browser.
To turn off BringYourAI for the website you’re currently visiting, right-click the BringYourAI
icon in your browser’s toolbar. Then, click the
Enable BringYourAI on this domain option in
the menu. This will remove the checkmark ✓ and disable the extension only on this specific
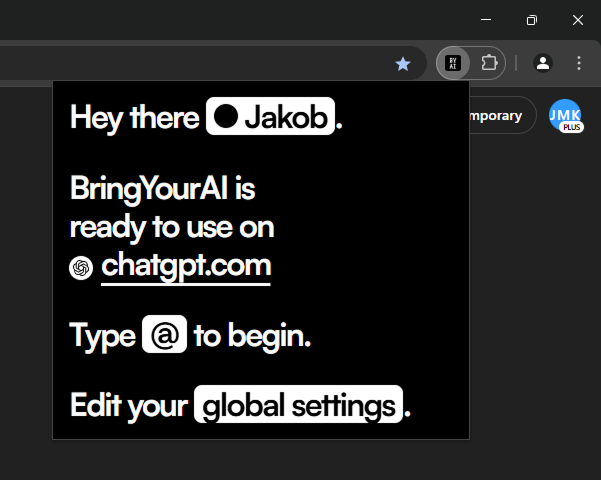
site.BringYourAI is ready to use... message, indicating a successful setup for that site.

Logout
Clicking your name at the top of the popup opens a dialog with a logout button.Custom Trigger Char
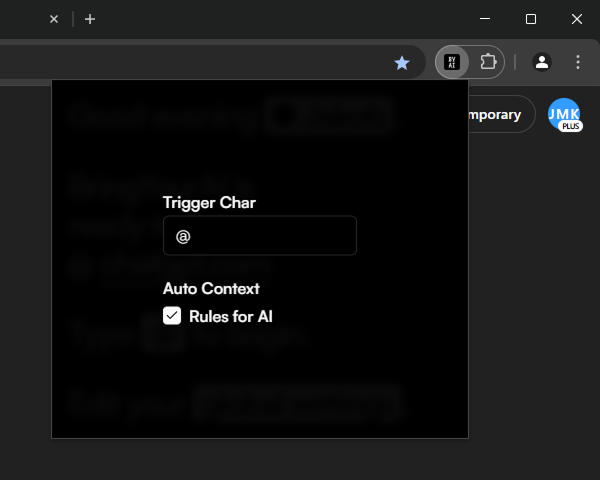
Click the trigger char displayed in theType [...] to begin. message within the popup. This opens a dialog allowing you to customize the trigger char specifically for the current website.
The trigger char is what you type in an input field on the AI chat website to activate the BringYourAI popover.
You can either use the default global trigger char or set a site-specific one. This is helpful on websites where the default char might conflict with existing site functionality (e.g., ’@’ on ChatGPT often triggers GPT mentions, so ’#’ is the default there).
Global Settings
Clickingglobal settings at the bottom of the popup opens the global settings dialog.

Auto Context
Enable ‘Auto Context’ forRules for AI to automatically include rules defined in the VSCode extension in the first message of a new chat conversation. These rules will not be added to subsequent messages within the same conversation, ensuring they are applied once per chat session.
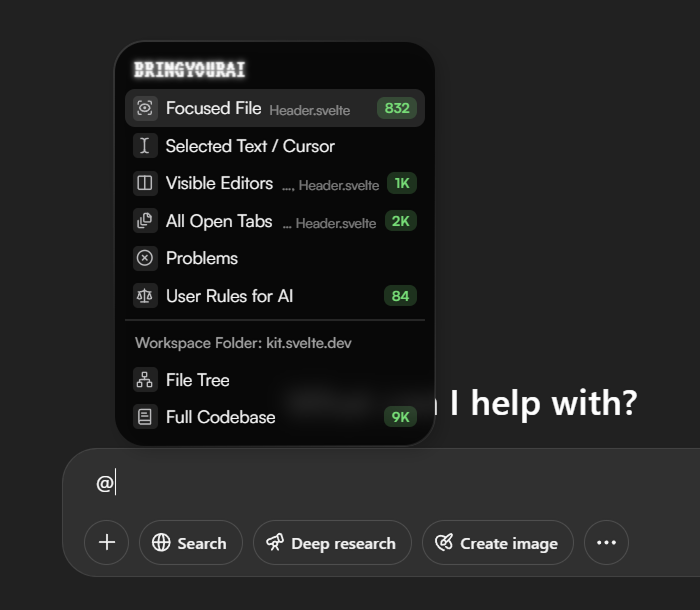
The Popover
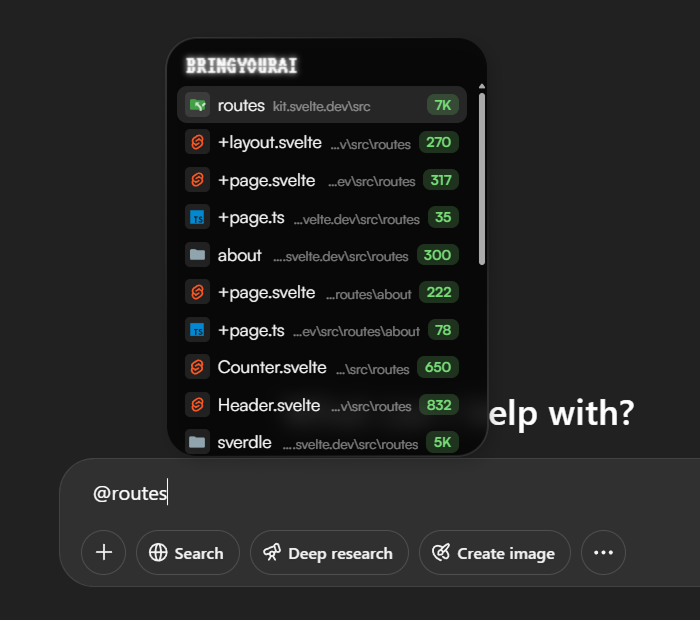
Let’s examine the popover that appears when you type the trigger char in an input field.
| Name | Description |
|---|---|
| Focused File | Adds the entire content of the file currently active (focused) in VSCode. |
| Selected Text / Cursor | Adds the text currently selected in VSCode. If no text is selected, it adds the code immediately surrounding your cursor, including a clear indicator for your exact cursor position. A unique ID number distinguishes multiple selections/cursors. |
| Visible Editors | Adds the content of all files currently visible in VSCode editors (e.g., files in split view). Does not include files open in tabs but not currently visible. |
| All Open Tabs | Adds the content of all files currently open in VSCode tabs, including those not actively visible. |
| Problems | Adds all problems detected by VSCode (from the Problems Panel), including surrounding code context for each issue. |
| User Rules for AI | Adds your custom Rules for AI defined at the User (global) level in VSCode settings. |
| Workspace Rules for AI | Adds your custom Rules for AI defined at the Workspace level in VSCode settings. |
| Workspace Folder Rules for AI | Adds your custom Rules for AI defined at the Folder level in VSCode settings. |
| File Tree | Adds a textual representation showing the structure of non-ignored files and folders within the relevant workspace folder. |
| Full Codebase | Adds the content of all non-ignored files within the relevant workspace folder. |
| Browser Tabs | Adds the main text content of the selected browser tab, or you can click the small camera icon to attach a screenshot of that tab. |
| Search GitHub Repositories | Search for and attach entire GitHub repositories, including private ones when you’re signed in to the GitHub account that has access to them in that browser. You can also select any branch you need. |
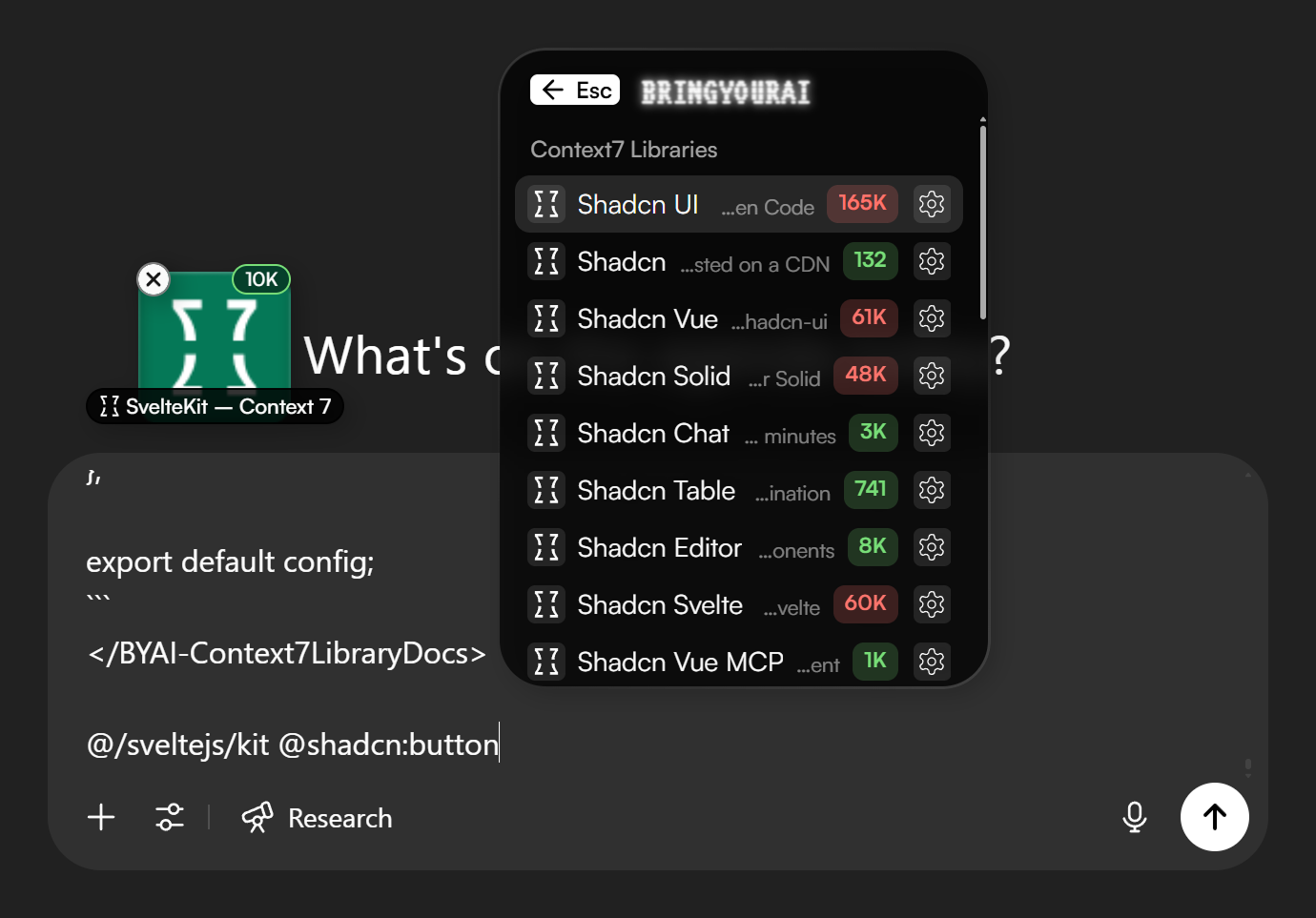
| Context7 Library Docs | Search for and attach Context7 library docs. More info here! |

Tokens
Most options display an estimated token count. This number represents the approximate number of tokens the selected context will add to your message. AI language models have maximum token limits per message (context window size); content exceeding this limit will be ignored by the AI. Token limits vary by model (check the specific model’s documentation). Monitoring these counts helps you stay within the model’s context window.Token counts for individual files/folders might not appear immediately in the popover for very
large workspaces, as the initial calculation can be time-consuming. However, the token count
will be displayed in the context chip once an item is added to the input field.
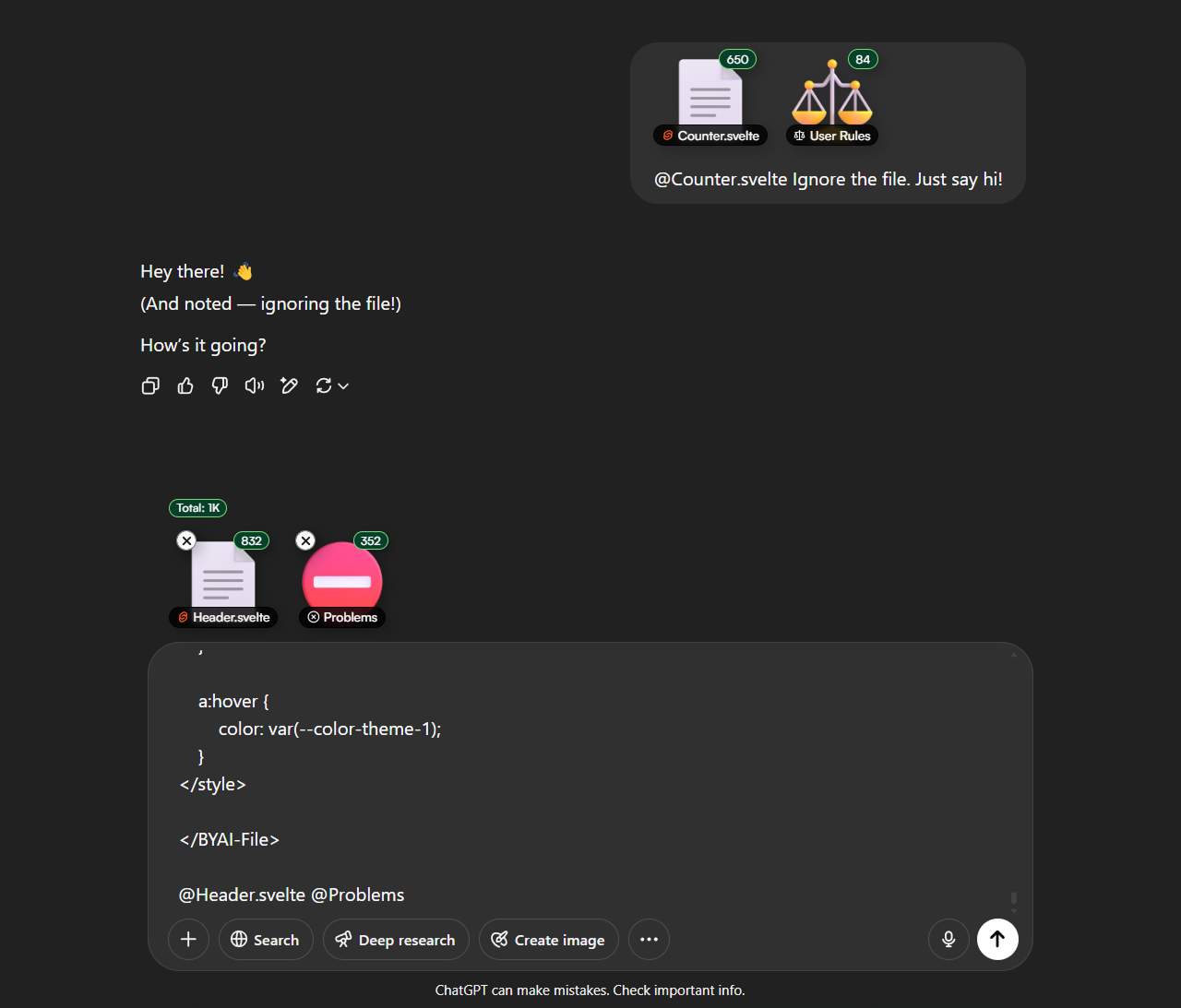
Context Chips
Context added via BringYourAI appears as chips above the input field.
- Click the
xon a chip to remove that specific context from your message. - Clicking the chip itself allows you to preview its content.
- The total token count for all added context chips is displayed above the chips.
- Hovering over the chips reveals a
Hidetoggle, which lets you hide them in case they obstruct anything behind.
Multiple VSCode Instances or Workspace Folders
BringYourAI seamlessly handles multiple VSCode windows and multiple workspace folders within a window. No extra configuration is needed. The popover UI will group context options by VSCode instance and/or workspace folder, and search spans across all connected instances and folders.Context7 Library Docs
Context7 is a large collection of LLM-optimized library documentation that also allows you to semantically search for specific topics, so you don’t have to include everything or worry about token limits. These extra settings are accessible via the small button on the right of each Context7 search result. To go even faster, you can append settings directly to your search query using colons, while having your desired docs option focused and pressing Enter. For example:@sveltekit:routing:20000
In this format, the string after the first colon is the topic, and the number after the second colon is the token limit. By default, the token limit is 10,000.
To quickly attach the full documentation, just add :full to your query, like this:
@sveltekit:full